Durant mon stage de fin d’études, j’ai beaucoup travaillé sur HTML5 et j’en ai profité, comme à mon habitude, pour en revenir à ma passion première : les jeux vidéo. Cela m’a permis de fournir trois jeux différents, tous écrits en HTML5, CSS3 et Javascript avec jQuery. En restant dans le contexte du stage, les deux premiers jeux tendent plus vers le serious game alors que le dernier est plus en continuité avec la BD Tela Cricetinae.
Association d’images par tracé
Le but de ce jeu est de relier chaque l’illustration de Coste, dans la colonne de gauche, à la photo de plante correspondante, dans la colonne de droite. L’interaction se fait à la souris, en drag’n drop entre l’illustration et la photo, ce qui permet de tracer des lignes entre les deux.
| ESC | mélanger les images (illustrations et/ou photos) |
| D | supprimer le dernier trait tracé |
| SPACE | vérifier les correspondances |
La vérification des correspondances change temporairement la couleur des traits : vert pour une bonne réponse, rouge pour une mauvaise réponse et bleu pour les traits qui ne relient pas deux images entre elles.
Tester l’association d’images par tracé (s’ouvre dans une nouvelle fenêtre)
Association d’images par click’n move
Le but de ce jeu est de placer chaque photo de plante dans la zone du milieu correspondant. La sélection se fait par click’n move : un clic sur une photo permet de la sélectionner et un deuxième clic permet de la déposer.
| ESC | mélanger les photos |
| SPACE | vérifier les correspondances |
La vérification des correspondances affiche temporairement une bordure de couleur autour des photos : vert pour une bonne réponse, rouge pour une mauvaise réponse et noir pour les photos qui ne sont pas placées dans un milieu.
Tester l’association d’images par click’n move (s’ouvre dans une nouvelle fenêtre)
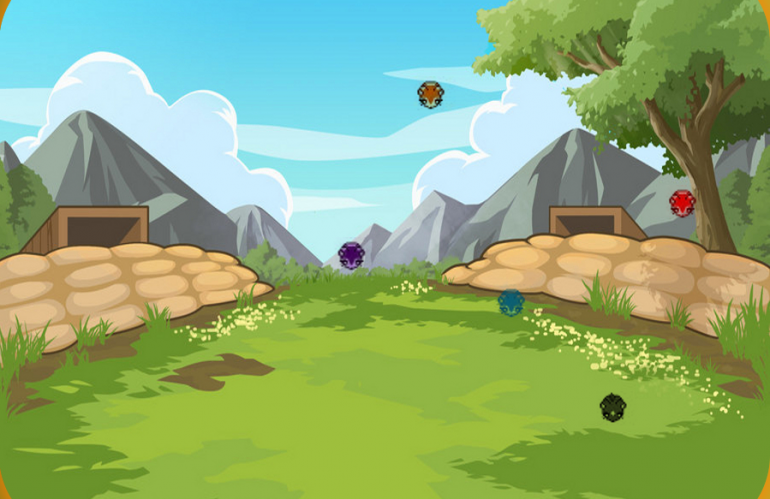
HamHam City
Ce jeu n’a pas vraiment de règles, l’objectif étant de pousser la technique avec l’utilisation de sprites, d’animations et de système de particules. Le jeu permet de créer son village de hamsters. Un clic permet de sélectionner un hamster alors qu’un double clic permet de rajouter un hamster à la scène. Ces derniers peuvent être nourris ou affamés. À not qu’un hamster affamé mourra au bout d’un certain temps. Il est également possible de changer la couleur des hamsters.
Les trois thèmes proposés, appelés styles, donnent accès à des actions spécifiques. Le style Vero est le paradis des hamsters alors que le style Aurélien est un enfer et que le style Ariane est basé sur l’univers de My Little Pony!
| CTRL + clic | rajouter ou supprimer un hamster de la sélection |
| CTRL + ESPACE | sélectionner tous les hamsters |
| Flèches directionnelles | déplacer le ou les hamsters sélectionnés |